SEO Basics for your Website Design
Optimise your website for your customers and search engines
Welcome to the SEO Series, where I walk small business owners and website DIY-ers through the basics of SEO.
It’s not enough to have a pretty website, it actually needs the technical set-up to get you showing up on search engines. This one is for the small business owners who are making their own website, but need it to perform – i.e. convert their audience into paying customers.
If you’re saying these things about your website:
I have no idea how to make my website and products come up on google.
I’m pretty busy just from word of mouth, but hardly ever get enquiries from my website.
I don’t have the money to spend on advertising on Meta or Google.
We’ll walk through the SEO basics to get you:
Showing up on Google
Connecting to your audience
And converting them into paying customers!
In this post I go through my process that I use for client websites to improve their website's visibility and attract organic traffic. We’re talking website structure, designing your page for search engines, loading meta titles and descriptions, optimising your images for site speed, and other technical tips.
Without further ado…
User Journeys & Sitemap
Keep your users top-of-mind - what makes the most sense for them?
When crafting your website's structure, consider the user journey. Think of a website user that has just landed on your website from Google, if they already have an idea of what you do from socials, or if they’re ready to contact or buy from you, and plan out their journey on your website.
Name your pages in an obvious way
Ensure your pages are named in a way that's intuitive and simple, helping both users and search engine crawlers (aka web spiders or web robots) in understanding the content and purpose of each page. Don’t make things fancy because they sounds nice, this is not a time to be creative. Call your about page, ‘About’, not ‘People’, this makes it clearer to your users and search engines.
Keep your header navigation simple
Avoid cluttering your header menu with every page; prioritise the most important ones. Too much choice will overwhelm your users, and you can always link to another page that’s not in the header menu. Make sure you have a header button (it catches the eye), and don’t include social links in the main header (not a priority).
Have a clear call-to-action on every page.
Plan out what you want each page to achieve - is it to discover more, contact you, or purchase a product? Make sure every page includes clear calls-to-action (CTAs) at the bottom to prevent dead ends and guide users towards further engagement.
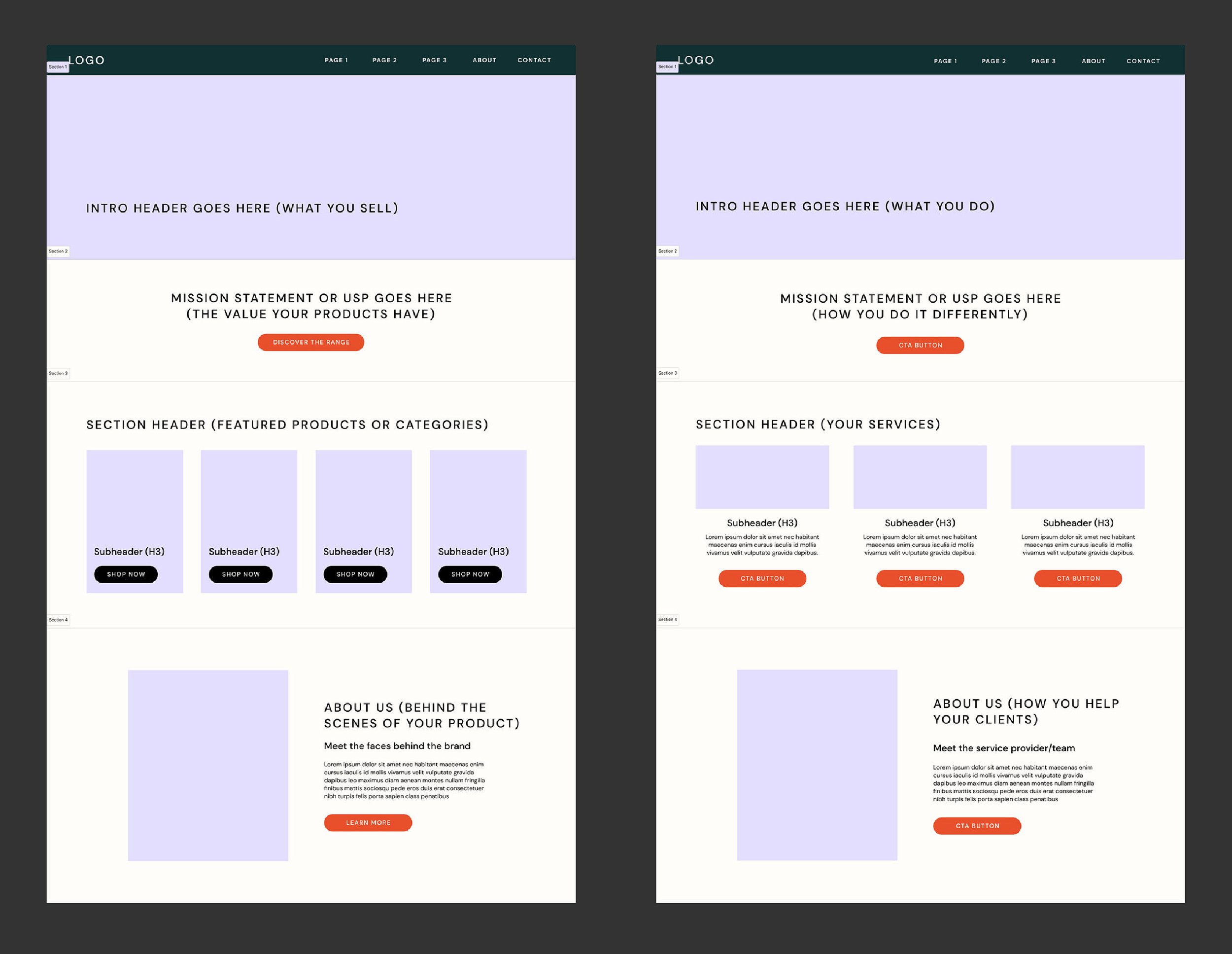
Page Design
Structure a page with H1, H2, H3, and H4 Headers
Understanding on-page SEO is essential for optimising individual web pages for search engines. When you’re building your website, you’ll set up the styles for Heading 1–4, and Paragraph/Body. This isn’t only for the styling, but tags those blocks of text to make it easier for search engine crawlers to scan your page.
Each page should have only 1 x H1 header!
The rest of your page should be a healthy mix of H2 (section headers), H3 (section sub headers), H4 (less important sub headers or CTA), and body copy.
Keep your content short and sweet
Make your content skimmable and scannable by breaking it down into digestible chunks and utilising bullet points, numbered lists, and subheadings. No one is going to wade through swathes of text on your page (unless it’s an educational blog), so make sure you break it up and skip the waffling.
Have lots of internal links
Incorporating internal links within your content will encourage users to stay on your website with relevant links that keep them engaged and discovering more. Alongside your clear call-to-action of the page, where could you link to relevant content on your website? Design a footer that includes a sitemap of your website (a list of links to your main pages) that will help your users navigate through your website and keep them on there for longer.
Responsive and mobile-friendly design
Designing for mobile is no longer optional—it's a must. With an increasing number of users accessing websites from their smartphones and tablets, it's super important that your page design is mobile-friendly. Pay special attention to the font and button size, and check the mobile view at every step of the way. When your website is live - don’t forget to check your website on your multiple screen sizes and browser types as well.
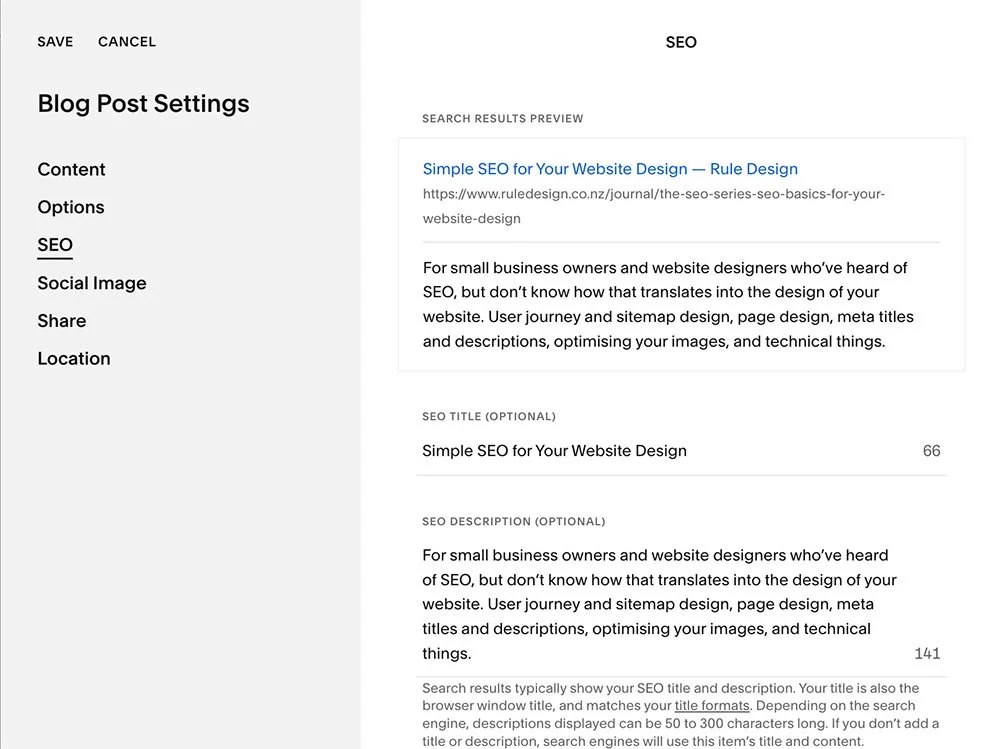
Meta Titles and Descriptions
Don’t think of Meta Titles and Descriptions as optional.
They should be a part of your SEO process.
Include keywords from your research
Keywords in Meta Titles make up a whopping 15% of Google’s ranking factors - it’s safe to say they play a crucial role in search engine rankings. With use of keywords, you’re much more likely to increase your click-through rate from search engine results, and attract more organic traffic to your website.
Write for humans first, computers second
Meta titles and descriptions provide users and search engines with a concise summary of your page's content. For them to be effective, ensure your meta titles and descriptions accurately reflect the content of your page, and also make them make sense for humans first.
Optimising your images
Compress your images
Optimising images is key for both SEO and accessibility. The goal of compressing your images is to get the smallest file size while still keeping the highest quality possible, so that you reduce your website speed (loading time). As there will be a difference in what size your image is on the page, plus the detail of the image, there is no hard and fast rule.
At minimum, your images should be in JPG format if no transparent background is required, and by 72dpi (screen resolution). The following specs are just suggestions, always check your live site for pixelation.
Full width images: Minimum 2000 px width, 500 KB
1/2 page: ~1000 px width, ~200 KB
<1/3 page: ~800 px width, ~100 KB
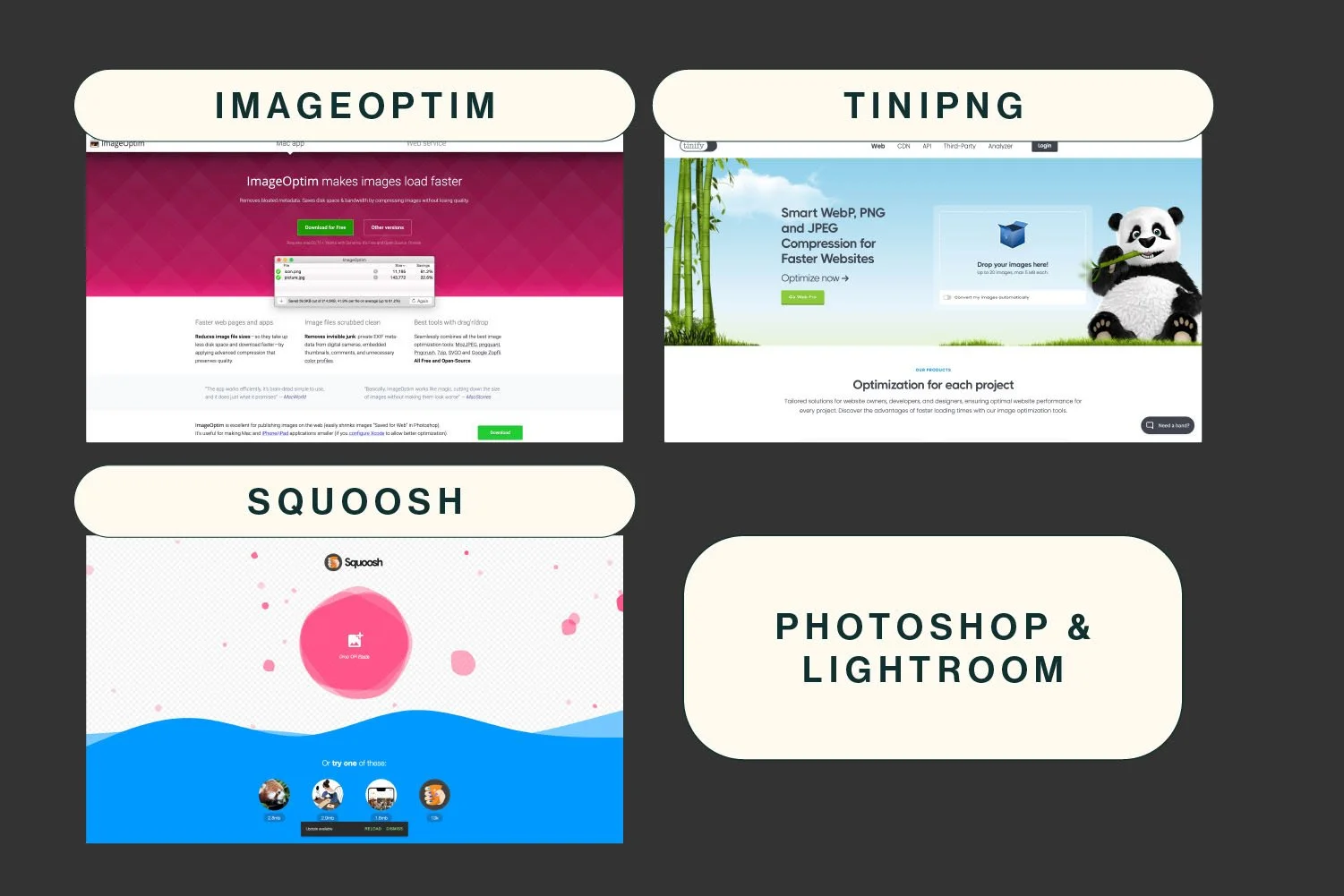
If you have access to Photoshop, I find this is the best way to compress images as it give you control over the size. Otherwise, online tools like ImageOptim (for mac users), TinyPNG, and Squoosh also do the trick.
Rename your images
This one is for Google but I also highly recommend it for your file organisation. Rename images with descriptive, keyword-rich (but not stupidly long) filenames to improve search visibility and provide context for users and search engines.
Remember that over time images on your website might show up on Google Image Search. My biggest ick is when I see an image name straight from the SD card (IMG_00912.jpg). Ew, please rename them.
Alt tag images for accessibility
Alt. text or alternate text was developed for accessibility - people with low vision using screen readers will be read the alt. text to describe the image to them. While it is now used for SEO as well, the accessibility should be your top priority.
Describe your image in a way that makes sense to read outloud. You can include some keywords if it makes sense, but don’t worry if not.
Keyword stuffing - smooshing in as many keywords as possible - will have a negative impact on your SEO.
The place to edit alt. text will change depending on which platform your website is built on. This can be done once you’ve uploaded your image.
Technical bits and bobs
Check that you have an SSL Certificate!
Enable your SSL certificate
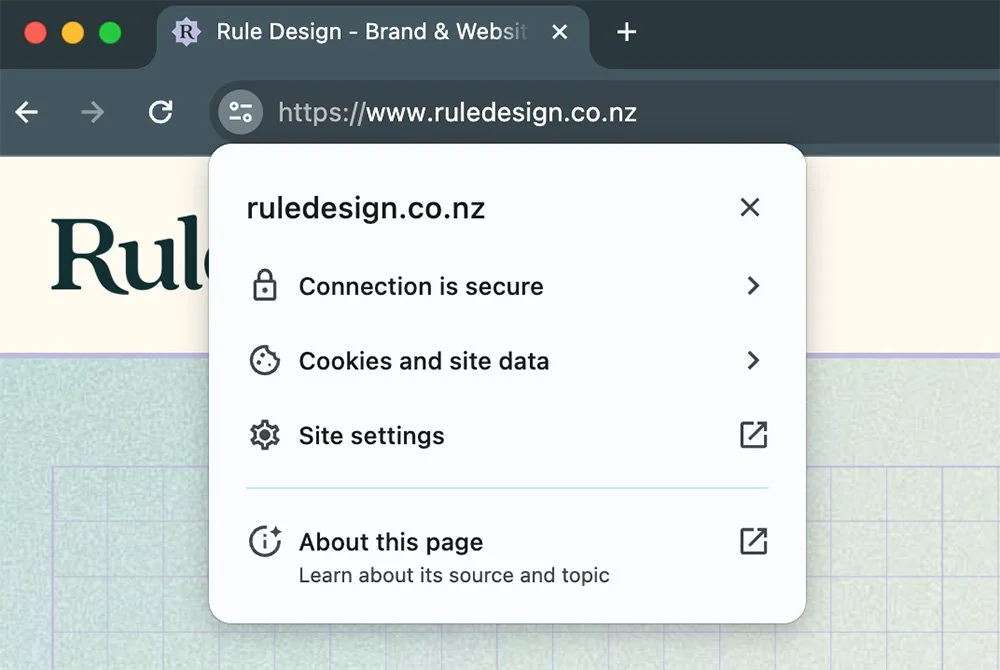
Securing your website with an SSL (secure sockets layer) certificate is essential for trust and SEO - it encrypts data and enhances security, and ensures your website doesn’t come up with the dreaded ‘this website is not secure’ message. If you have your site on a website builder platform like Rocketspark, Squarespace or Shopify, the SSL certificate will be automatically included. You don’t need to add one to your domain name registrar. If you’re not sure, you can check by looking at your website url: https:// means you have one, http:// means you need one, stat.
Submit your sitemap to Google Search Console
Whenever you add new pages or make significant updates to your website, remember to resubmit your sitemap to Google Search Console. This ensures that Google's crawlers are aware of your latest content and can index it accordingly. It's a simple step that can make a big difference in how quickly your new content appears in search results.
Track your performance and keep it up-to-date
SEO isn't a quick fix; it's an ongoing process. Use tools like Google Analytics and Google Search Console to track your website's performance. Pay attention to which pages are getting the most traffic, where visitors are spending the most time, and which keywords are driving people to your site. This data will help you refine your SEO strategy over time. SEO is only one aspect of part of a strong marketing strategy, so keep working on your social media channels and refer customers to your website to convert.
Phew, we’ve come a long way! Here’s what you learned:
User Journeys & Sitemap
Keep your users top-of-mind - what makes the most sense for them?
Name your pages in a way that makes sense
Don’t include every page in your header menu
Have a clear call-to-action on every page
Page Design
How to structure a page with H1, H2, H3 Headers
Make your page skimmable and scannable
Use internal links to guide next steps
Design for mobile and respo at every step of the way
Meta Titles and Descriptions
Include keywords from your research
Make sure they make sense!
Best Practice for Images
Image compression
Image renaming
Alt tags for SEO and for accessibility
Technical bits and bobs
Enable an SSL Certificate
Submit your Sitemap to Google Search console
Track your performance and keep it up-to-date
By implementing these strategies, you'll enhance your website's visibility, attract organic traffic, and create a seamless user experience for your audience.
Keep refining and updating your site to stay ahead in the digital landscape.
If you need to go back to basics, start here:
If you’ve followed these web design tips and tricks, head to the next post:
Meet Ruth - your freelance designer.
Good things come to those who wait have bold and beautiful branding and websites.
Discover my services or get in touch to see how I can help you smash your goals and grow your business.